Documentation
With this theme you can easily express a unique brand identity. Partially due to this, the theme can be used for multiple purposes. With a wide range of options to provide your lightspeed webstore with a professional image, this is the perfect theme for your brand.
Installing
In order to install this theme you need to log in to the lightspeed BackOffice. In your store admin, go to App Store Tab: Theme’s. Find the theme “Prague” and click on it. Once on the theme page click the blue colored “Buy theme” button. Follow the instructions of the installer to install the theme.
- Go To 'Design'
- Click on 'View Theme Store' button from top Right
- Search on 'Prague' in search box
- Click on 'Buy This Theme' button on any of theme's preset and follow futher steps
- All Done :)
Site design
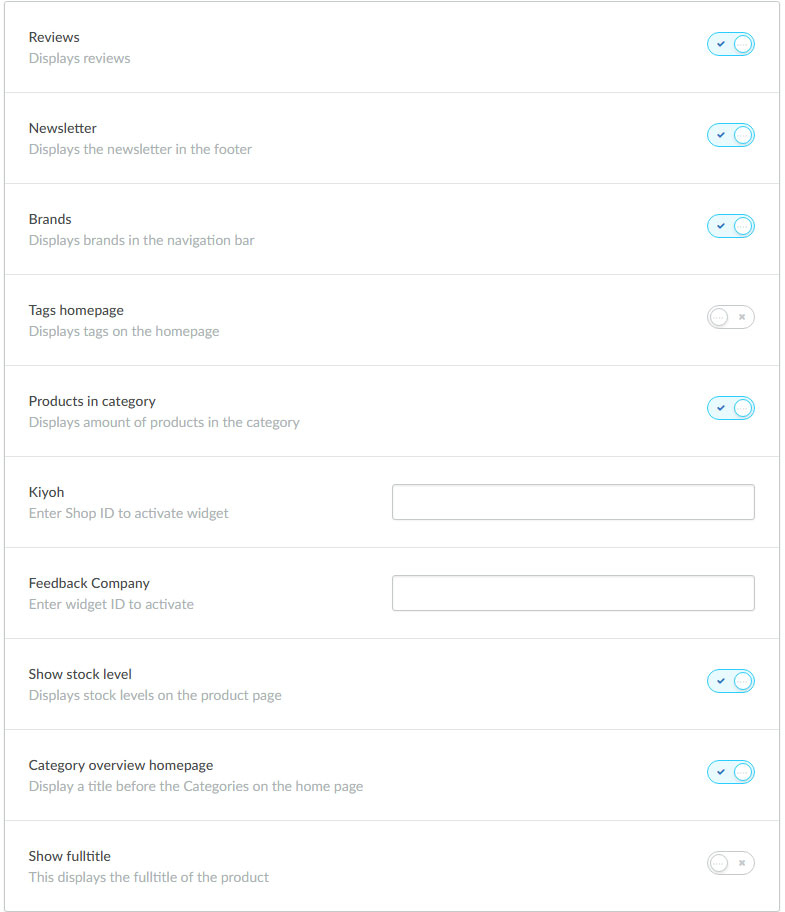
Theme Features
These are the Themes important settings of Theme's to manage some section on the store.
- Reviews : Enable Reviews functionality on store products.
- Newsletter : Enable Newsletter section on above Footer area.
- Brands : Display Brand link in Navigation menu.
- Tags Homepage : Displays Tags List on the Homepage Left sidebar area.
- No. of products in category : Show / Hide Product count on homepage categories list.
- Kiyoh : Enter Kiyoh Shop ID to Activate widget.
- Loyalty Lion Key : Enter Key for Your Loyalty lion app to Activate this feature.
- Yotpo : Enter Yotpo Key to enable The Yotpo review feature to store. It'll disable the default review features.
- Feedback Company : Enter widget ID to enable Feedback Company widget.
- Show Fulltitle : Display the fulltitle of the Product Name.

Theme Common Color
These are the Themes important settings of Theme's to manage some section on the store.
- You can change the color of the border, text, background & all other elements

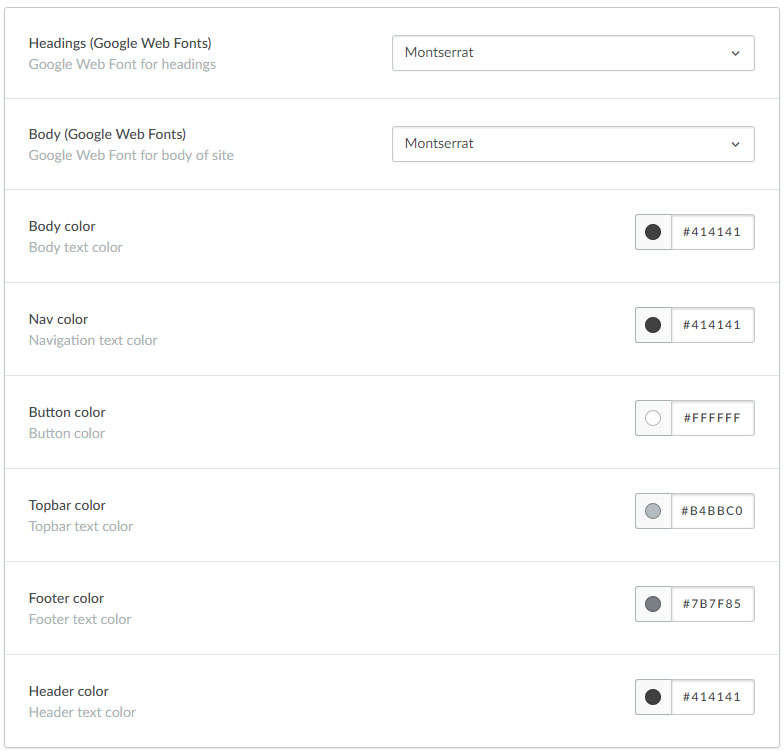
Typography
In this section you will find all the typography related settings such as font-family, font-color, button color, hover color etc...
By changing and applying color value to each option you will be able to change the look and feel of the store as per your requirement.
Here you will see all the settings related to your store body, top header, header, navigation, button, border, sidebar etc...
So in this section you will be able to apply all the general settings to your store.

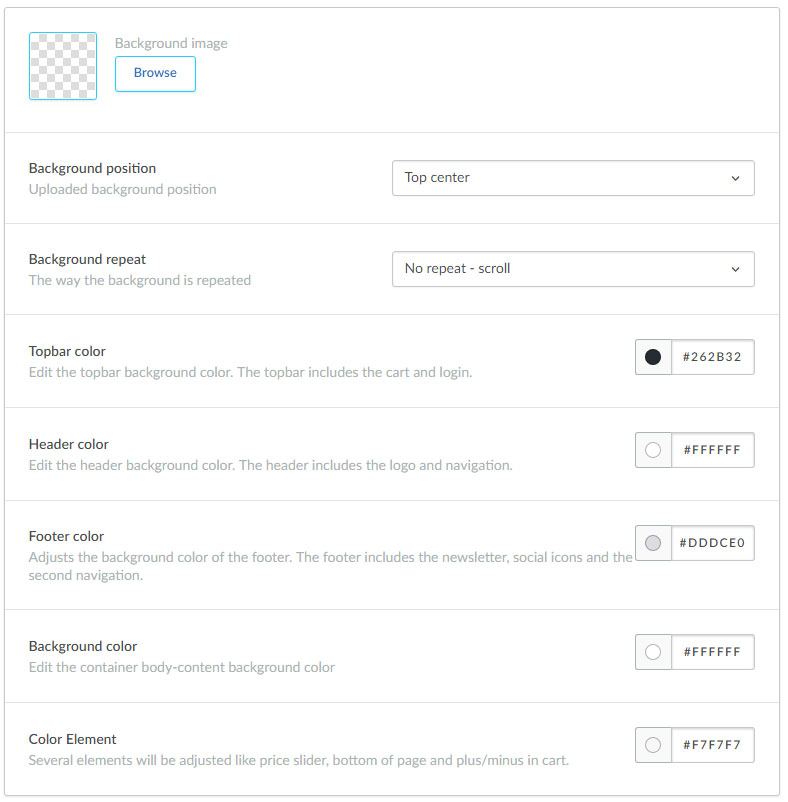
Background
We have created one section called "Background", In this section you will find all the settings related to background so you can adjust the background colors, positions, etc on your website. Here you have a settings for the Background color, element's color, buttons color, Main/Top Navigation color, Elements Hover color, Product Box Color, Sidebar widget, etc.

Logo
- Logo : In this section you will be able to make all the logo related changes. You can upload your custom logo here. The Recommended size of the logo is 340px (width) X 60px (height).
- Favicon : Here you can upload your favicon icon.

Header Section
- Header Style : You can choose different style Header
- Header Sticky : You can enable or disable the sticky

DISPLAY ON HOME PAGE
You can enable Or disable the panels on Home Page and manage the blog on Homepage.
- New Products On Home Page
- Featured Products On Home Page
- Popular Products On Home Page
- Blogs On Home Page

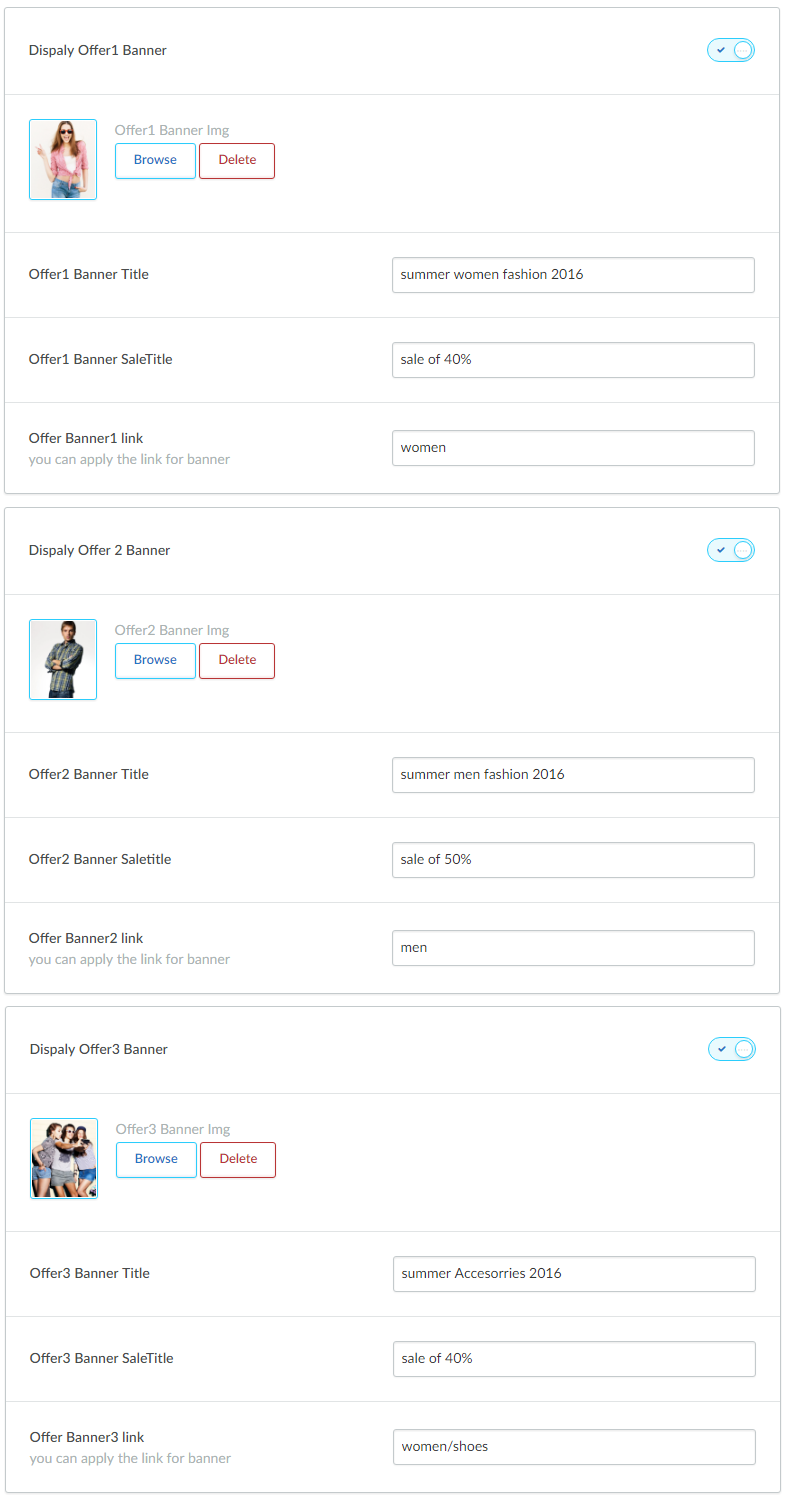
Home Page Offer Banner
- Enable Offer Banner : Enable Offer Banner on home page on Store
- Offer Banner Image: Set the image of Home Banner Section
- Offer Banner Title : Set the Offer Banner's Title
- Offer Banner Saletitle Text : Set the Offer Banner Text
- Offer Banner Link : Apply the link for the banner

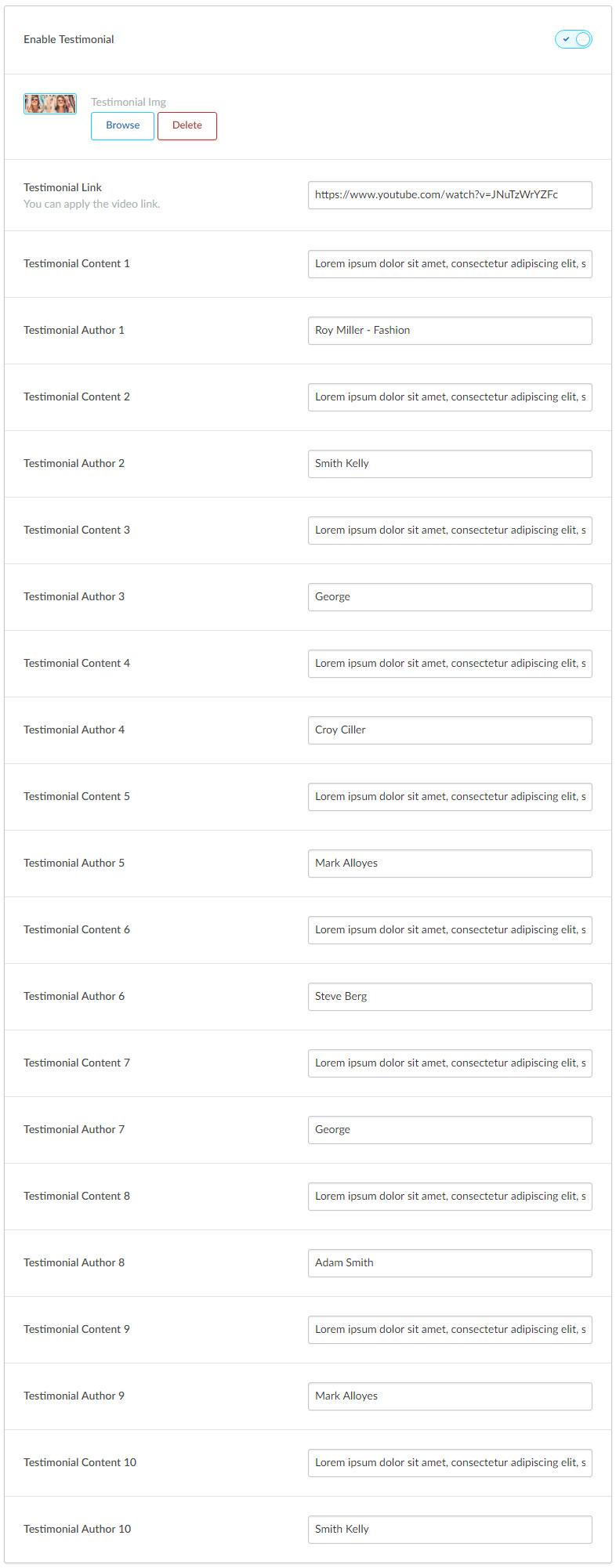
Testimonial Section
- Enable Testimonials : Enable Testimonials on Store
- Testimonials Banner Background : Set Background Image of Testimonial Section
- Testimonials Banner Link : You can apply the link for the Banner image
- Testimonial Content 1 : Set the Testimonial Content
- Testimonial Author 1 : Set the Testimonial's Author's Name
- As per the above mentioned instruction you can upload 10 Testimonials for the store

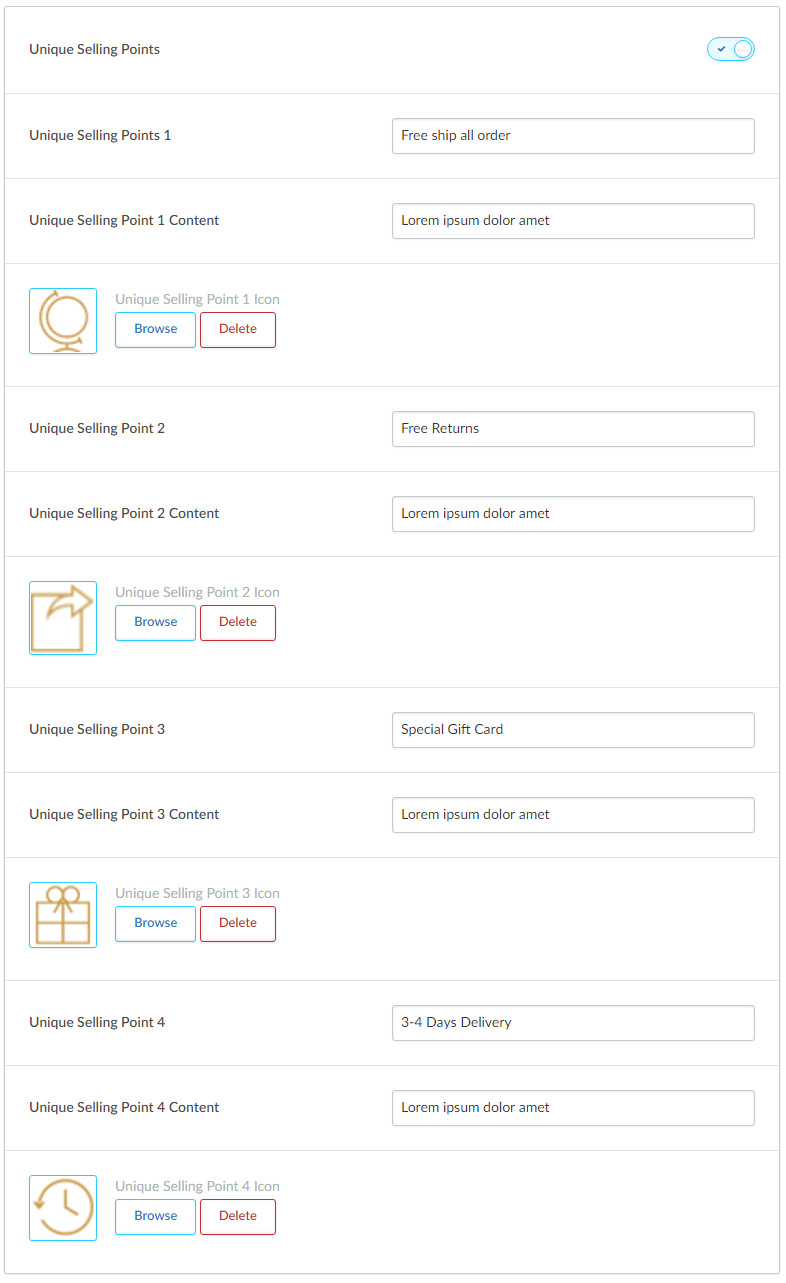
UNIQUE SELLING POINTS
- Activate Unique Selling Points : Enable USPs on Store
- Unique Selling Points :Text for USPs *
- Unique Selling Points Content:Text for USPs *
- Unique Selling Point * Icon :Icon for USPs * (Max height : 37px)

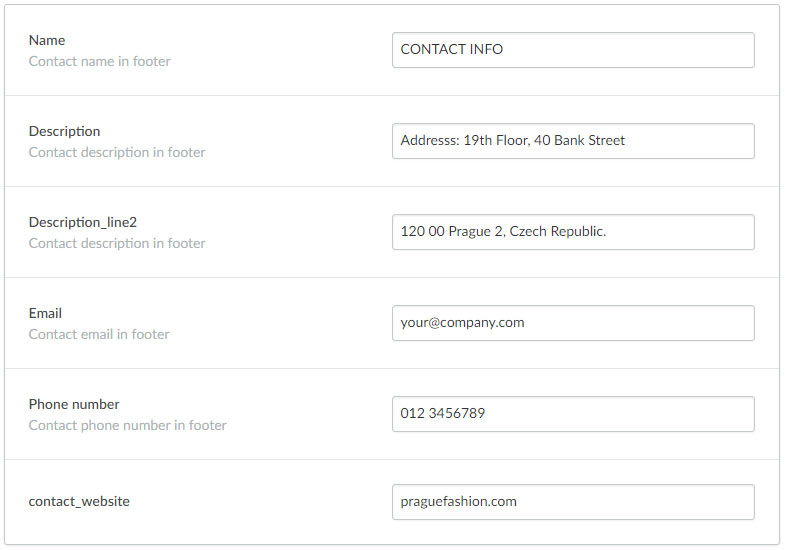
Contact Details
This is one of the best key feature of this theme, here you can specify the contact details, so your customer can easily contact you.
Once you fill all the details in this section, it will display under footer section. Here you can specify your contact name, either it could be your store name or it could be your name as well. Then in the next field you can add a short description, where you can provide some brief about your store.
You can also specify your contact details like, phone number and email address, so users can keep in touch with you.

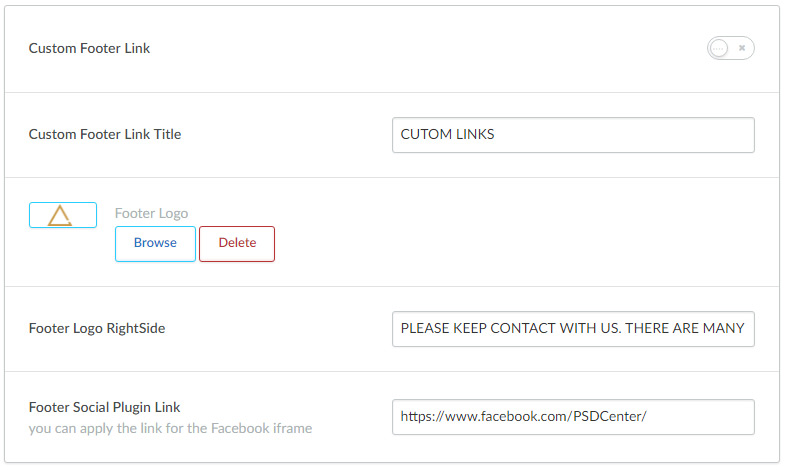
Footer Section
- Custom Footer Links : Enable Custom footer links
- Custom Footer Section Title : Set the Custom Footer Section Title
Footer Logo Section
- Footer logo Set the Logo in Footer
- Footer logo RightSide Content Set the content
- Footer Social Plugin Link: You can apply the link for the Facebook Iframe

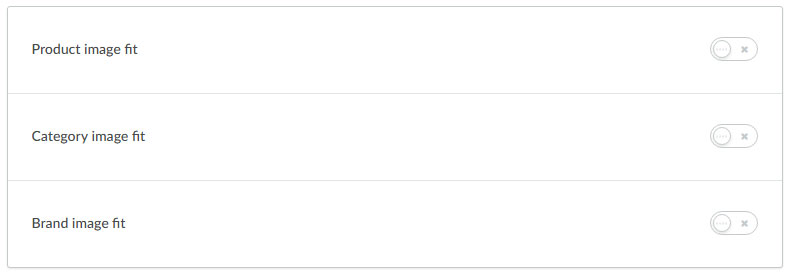
Images
Using this featured you can set the image to be fit into the box. You can enable it by clicking the check box.
This option is available for product image, category image and brand image, so you can enable or disable the setting each section.

Social
You can add social media icons in this section. You can add social media urls for each social icon in order to display theme on header section.
Home Slideshow (HEADLINE)
Here you have a option to set the style for the Home slidershow.
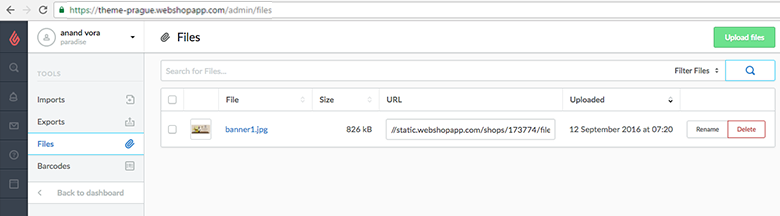
- 1. For headline Images you have to upload the whole image with title & caption from the admin
- https://theme-prague.webshopapp.com/admin/files
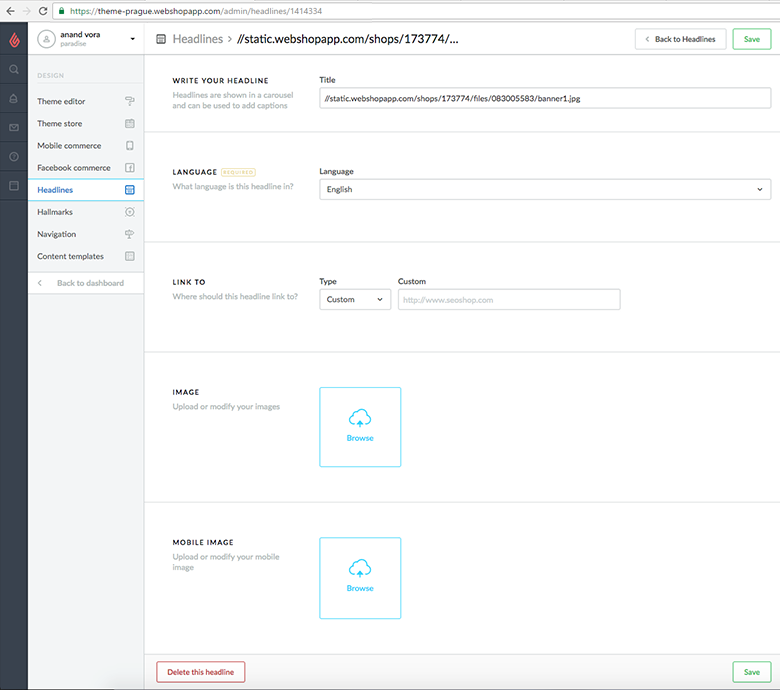
- 2. Now you can just copy the file path from above mentioned admin link & paste it into this title field from admin link
- https://theme-prague.webshopapp.com/admin/headlines


Reset The Prague Theme Setting
You can always comeback to default setting, simply by following below steps.
